Facebook All eklentisiyle sitemize tüm facebook kullanıcılarının üye kayıt formunda ki bilgileri doldurma zahmetinde kurtarıp, kolaylıkla üye olmasını sağlayacağız. WordPress facebook ile giriş yöntemi umarım sitenizin hitini az da olsa arttıracaktır.
Öncelikle Facebook All eklentisini kuralım.
Facebook hesabımıza giriş yapıp, developers sayfasını açalım.
Üst kısımdan sırasıyla Apps ⇒ Create a New App

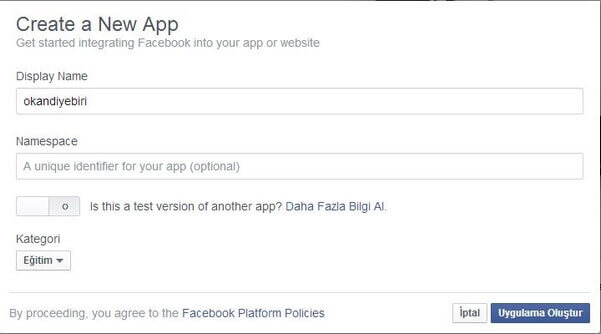
Facebook uygulama oluştur
Uygulama adımızı ve Kategorimizi belirledikten sonra Uygulama Oluştur butonu ile uygulamamızı oluşturuyoruz.
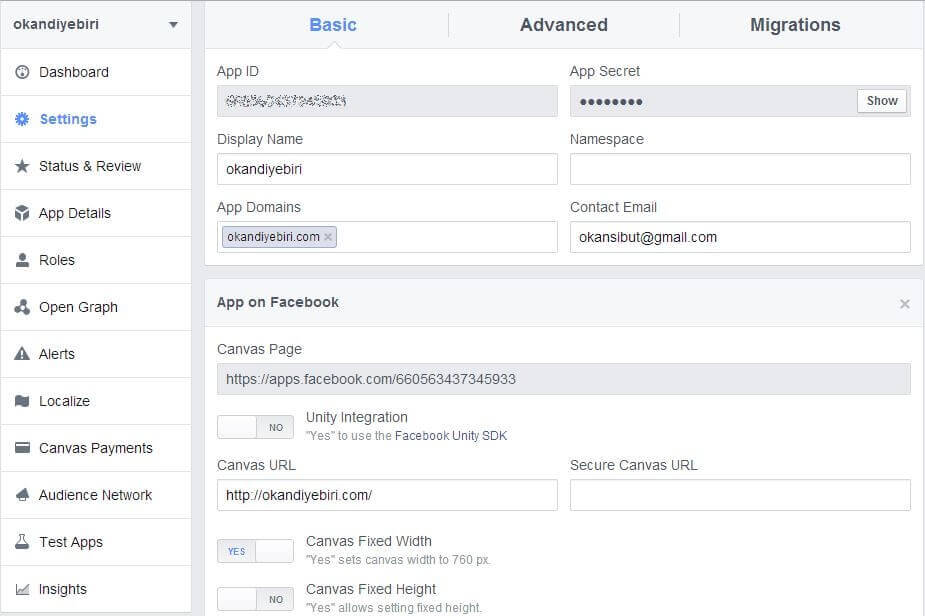
Sol kısımda Settings sekmesine tıklayıp, aşağıda ki şekilde alanları dikkatlice dolduruyoruz. Altta bulunan Add Platform butonu ile bu alana iki adet yeni platform ekleyeceğiz. Bunlardan biri App on Facebook diğeri Website platformu, aşağıda ki resimde Basic ayarlarını ve App on Platform kutucuklarına neler yazıldığını görüyorsunuz.
Basic; bu alanda App ID, App Secret, Display Name kutuları otomatik dolu gelmektedir müdahale etmiyoruz. App Domains kısmına sitemizin adresinin başına www ve http:// koymadan ekliyoruz. Contact Email kısmını mutlaka dolduruyoruz.
App on Facebook; bu kısımda Canvas Page kutusu otomatik dolu geliyor. Canvas Url kutucuğuna sitemizin başına http:// ve sonuna /(slash karakteri) koyarak ekliyoruz. Secure Canvas Url kutusuna güvenli bağlantınızı yazmanız gerekiyor örneğin; https://okandiyebiri.com gibi, eğer güvenli bağlantınız yoksa bu kutuyu benim gibi boş geçiyorsunuz. Canvas Fixed Widht butonunu Yes konumuna getirelim.

Facebook uygulama ayarları
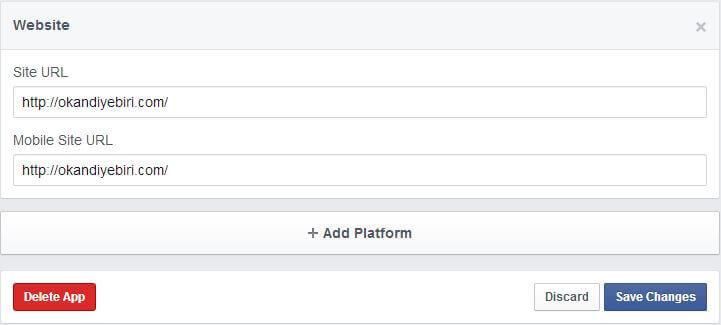
Bir de Website Platformu eklediğimizi söylemiştik, bu alanda ikinci kutucuğa eğer sitenizin mobil bir adresi varsa onu yazıyorsunuz, responsive bir tasarımınız varsa iki kutuyu da aynı şekilde doldurabilirsiniz. Dikkat etmeniz gereken tek şey başında http:// ve sonunda /(slash karakteri) olması… Save Changes butonu ile bu alanı kaydedelim.

Facebook Website Platformu
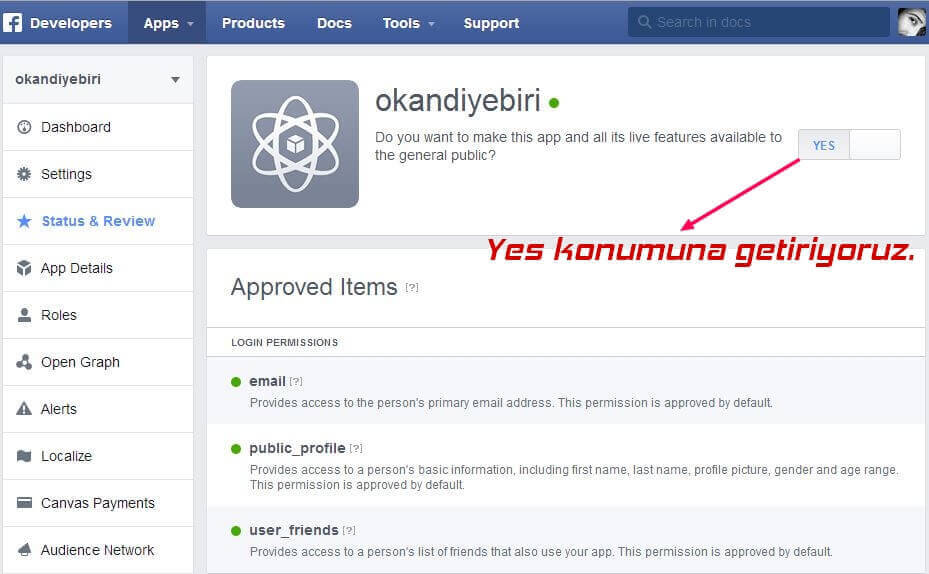
Status & Review sekmesinde resimde gösterildiği gibi butonu aktif hale getiriyoruz. Eğer bu kısmı atlar veya unutursanız uygulamanın sonunda sitenize facebook ile yalnızca kendiniz giriş yapabilirsiniz. Diğer kullanıcılar facebook ile giriş yapamaz zaten burada izinleri vermiş oluyoruz. Uygulamanın facebook tarafında yapacaklarımız bu kadar, bu aşamayı unutur ya da atlarsanız yeniden uygulama oluşturmanıza gerek yok, tekrar buraya gelip bu sekmeye gelip bu küçük sorunu düzeltebilirsiniz.

Facebook General Puplic Ayarları
Yazımın en başında Facebook All eklentisini kurmanızı istemiştim. Gelelim WordPress Admin Panelinde yapacaklarımıza,
Eklentiyi aktif ettikten sonra admin panelinizin sol tarafında Faebook All sekmesi belirir açalım,
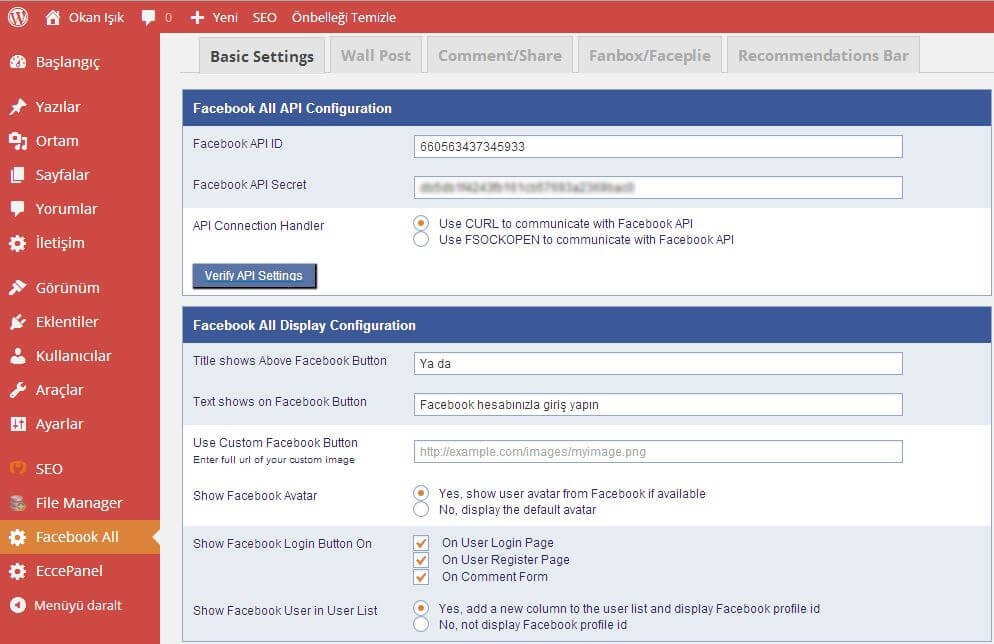
Facebook uygulamamızı oluştururken bir App ID ve Api Secret türetmiştik. Oradan bakıp (Settings kısmından) resimde ki gibi doldurun.

Facebook All Eklentisi Basic Settings
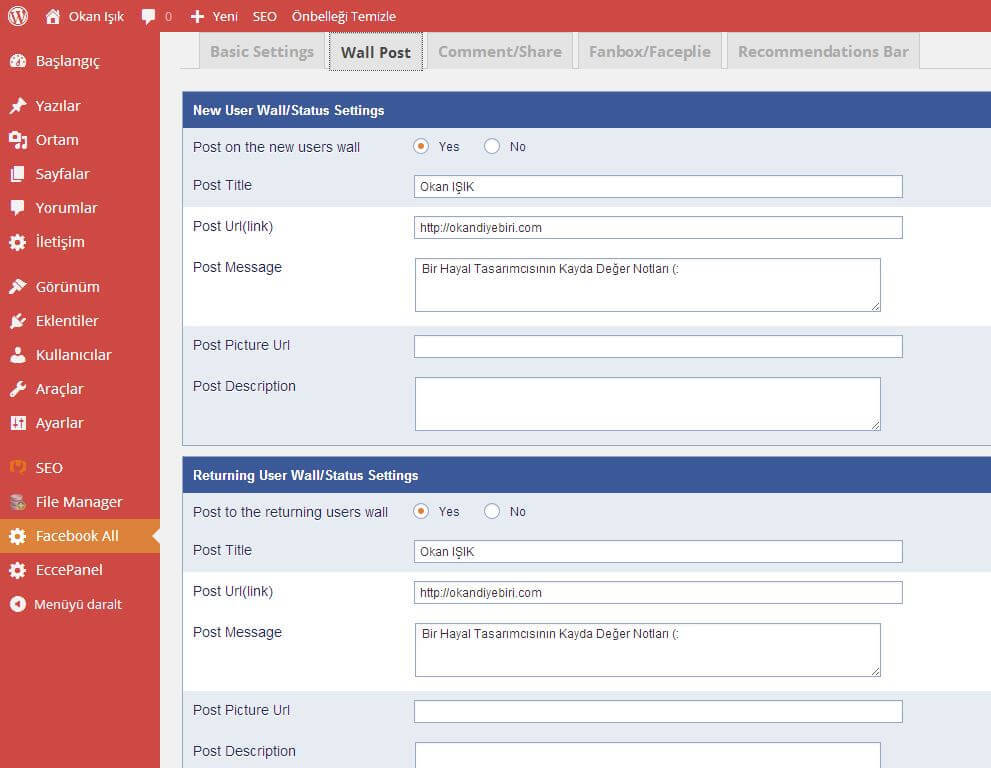
İkinci sekmede Wall Post ayarlarını da aşağıda ki gibi kendinize göre yapabilirsiniz.

Facebook All Wall Post
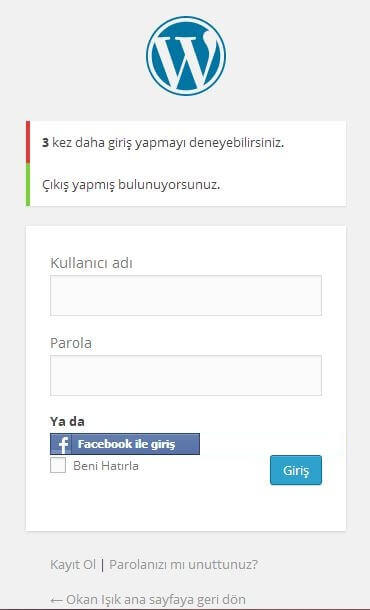
WordPress admin panelinizden çıkış yapın. wp-admin sayfanıza giriş yapmak istediğinizde altta ek olarak facebook giriş seçeneğini de göreceksiniz. Kendi hesabınızla giriş yaptığınızda admin olarak gözükeceksiniz, test etmek için farklı facebook hesaplarıyla giriş yapmayı deneyin onlar abone olarak giriş yapacaklar. Bu yetkileri farklı eklentilerle düzenleyebilirsiniz.

Facebook ile giriş
Temanızda widget olarak kullanıcı girişi alanı olabilir. Şimdi bu butonu oraya taşımayı gösterelim. Yukarıda ki giriş sayfasında, “facebook ile giriş” butonunun üzerinde öğeyi denetle dediğimizde bu butonun kodunu rahatlıkla alabiliriz. Kod içerisinde ki value değerini kendinize göre ayarlayın.
<div class="fball_ui">
<div class="fball_form" title="Facebook All"><span id="fball-facebook-login">
<a href="javascript:void(0);" title="Login with Facebook" onclick="FbAll.facebookLogin();" class="fball_login_facebook"><span>Facebook ile giriş</span></a></span></div>
<div id="fball_facebook_auth">
<input type="hidden" name="client_id" id="client_id" value="660563437345933">
<input type="hidden" name="redirect_uri" id="redirect_uri" value="http://sitenizinadresi.com">
</div>
<input type="hidden" id="fball_login_form_uri" value="">
</div>
Css kodlarıyla oynayarak butonun şekline müdehale edebilirsiniz. wp-content/plugins/facebookall/assets/css/fball_fbbutton.css
Sonuç olarak şöyle bir görüntü elde edebilirsiniz.

Facebook giriş botonunu widget olarak kullanma
Takıldığınız yerleri sorabilirsiniz.
Ecce Pure Teması Kullanıyorum Yazar Giriş Widgeti’nin hemen altına nasıl eklerim?
Taylan arkadaşımız gibi aynı temayı kullanıyorsanız, öncelikle bunun mantığını anlatmakta fayda var ki, diğer eklentilerinizde de bu yöntemi kullanarak değişiklikler yapabileseniz.
Sitenizin wp admin panelinin giriş kısmında “Facebook ile giriş” otomatik olarak çıkıyor bunu biliyoruz. Biz aynı zamanda bunu “Yazar Giriş” Widget’imize eklemek istiyorsak o sayfada öğeyi denetle diyerek mausumuz ile butonu seçiyoruz ve bu butona ait kod bloğunu buluyoruz.
Aşağıda ki videoyu dikkatlice izleyerek kendi facebook giriş kodunuzu kopyalayın.
Videoyu izleyerek kopyalamış olduğunuz kodu, Filezilla veya türevi bir programla sitenizin sunucusuna bağlanarak,
public_html⇒wp-content⇒themes⇒EccePure⇒framework⇒widgets⇒giris.php yolunu takip ederek giris.php dosyasını bilgisayarınıza indirin.
Dosya içerisinde </form> bul ve, </form> kodundan sonra facebook giriş kodunu yapıştırın. Kaydedip sunucunuzda aynı dizine tekrar gönderin.
Buraya kadar doğru bir şekilde yaptıysanız butonu eklemiş oldunuz. Ancak Buton boyutu görünüm olarak giriş alanımıza uyum sağlamadı bunun için de eklentimizin css kodları arasında eşiniyoruz.
Filezilla ile public_html⇒wp-content⇒plugins⇒facebookall⇒assets⇒css⇒fball_fbbutton.css yolunu takip ederek fball_fbbutton.css dosyasını bilgisayarınıza indirin ve içeriğini tamamen şu kodlar değiştirip kaydedin.
#fball-facebook-login a{text-decoration:none;font-size:11px;line-height:14px;background:url("../img/fball_sprite.png") no-repeat scroll left -188px #29447E !important;cursor:pointer;display:inline-block;outline:medium none;padding:0 0 0 1px;;}
#fball-facebook-login span{background:url("../img/fball_sprite.png") repeat scroll 0 0 #5F78AB;border-bottom:1px solid #1A356E;border-top:1px solid #879AC0;color:#FFFFFF;display:block;font-family:"lucida grande",tahoma,verdana,arial,sans-serif;font-weight:bold;margin:1px 1px 0 21px;padding:2px 6px 3px;text-shadow:none;width:255px;}
Css dosyasını yeni haliyle aynı dizine gönderip kaydedin. Çıkış yaptığınızda facebook giriş alanı aktif olacak giriş yaptığınızda ise facebook giriş alanı pasif olacaktır. Görünüm olarak da artık giriş alanına uyum sağlayacaktır.

Türkiye’nin Tüm Şehirlerinde Nakliyat Yapanlar olarak nakliye ihtiyaçlarınıza çözüm üretmektedir.
Hocam herşey tamam fakat login with facebok diyorum uygulamaya izinv eriyorum akabinde bu hatayı alıyorum sebebi ne olabilir
Error : Could not get access token please check your app settings for more about this error Or Follow our doc setion Documentation Section.
Facebook Tuval ve İnternet sitesi adında 2 adet platform oluşturdum fakat Facebook Tuval platformunda güvenli canvas urlsine zorunlu diyor
yardımcı olursanız sevinirim
merhaba bende sitemde üst kısma eklemeye çalışıyorum ama bir türlü yapamadım. Yardımcı olur musunuz ? sertsesli.com
Takıldığınız yer neresidir ?
sitemde en üst kısımda gösteremiyorum. Birde admin bar kısmı kimsede gözükmüyor.
Admin bar kısmı kimsede gözükmüyorsa, fonksiyon dosyasına bunun için bir kod eklenmiş olmalı, kontrol edin. Eklenti ile de yapılabilen bir işlem eklentilerinizde böyle bir seçenek var ise aktif etmiş olabilirsiniz. Facebook ile giriş doğru bir şekilde çalışıyorsa işleminiz doğrudur. Yalnız anlatımı yaparken kendi kullanmış olduğum temaya göre yaptım. Sizde kendi temanıza göre düzenlemelisiniz.
Meraba hocam. Bende Eccepure kullanıyorum fakat bu konunun altındaki sosyal paylaşım logoları yok onları nasıl ekleyebilirim veya farklı bi eklentimi kurmam gerekli ?
Ecce Pure’nin büyük ihtimal warez olan sürümünü kullanıyorsunuz. Ecce Pure’nin son sürümünde bu özellik olarak mevcut. Herhangi bir eklenti kullanmıyorum.
hocam wordpress siteme dediğiniz gibi widget olarak ekledim fakat şöyle bir hata veriyor butona tıklandığında
{
“error”: {
“message”: “Invalid redirect_uri: Uygulama yapu0131landu0131rmasu0131 verilen URL’ye izin vermiyor.”,
“type”: “OAuthException”,
“code”: 191
}
}
Yukarıda anlatılan yöntem Ecce Pure teması içindi, sizin widget dosyalarınızda ekleyeceğiniz alan farklıdır. Mantık aynı.
Paylaşım için teşekkür etmek istedim emeğinize sağlık iyi çalışmalar 🙂
Ben teşekkür ederim.
benim bağlanmıyor be kardeşim.hepsini yaptım ama bir türlü olmuyor baglanmıyor…skype: cambazogullari37 Allah rızası için yardım edin.çok lazım ya 🙁
Büyük ihtimalle facebookdaki ayarlarda bir hata yapıyosun pcye geçtiğimizde bakarız
bekliyor olacağım.ayrıca bu yorum olayında bu ne hız valla şaşırdım 🙂
Disqus güzelliği telefonuma mail geliyor hocam 🙂
Olsun hocam.mail geldiğinde cevap verme hızınızı ve bu konudaki hoş tavrınızı tebrik ediyorum…Başarılar dileriim…
Teşekkür ederim sağolun.
okansibut ekledim ama kabul edilmedim kaç gündür 🙂 skype: cambazogullari37
teamviewer kurun bilgisayarınıza bakalım hocam, müsaitim
skype: cambazogullari37 ekler misin hocam…burdan yakalayamıyorum sizi..teamweaver kuruludur..
Ben sizi dün ekledim zaten şuan müsaitim.
hocam skype de hala eklenmeiş görünüyorsunuz… skype: cambazogullari37
Böyle olmayacak halbuki ekledim sizi http://facebook.com/kullancamseni facebooktan ekleyin
Yapamadığınız yada takıldığınız noktayı söylerseniz elbet yardımcı olurum.
teamver programıyla baglanım yardımcı olabılırmısınız yapamadım çok ugrastım yardım edebılırmısınız okan bey
selam ben aynı dedını gıbı yaptım kayıt olurken ufak bir pencere cıkıyor uygulama sızın profılıne erijecek zorumlu falan yazıyor tama dıyom beyaz sayfa cıkıyor kayıt olurken yardımcı olabılırmısınız
Temayı eğer lisansız kullanıyorsanız, yada öncesinde warez kurulum denemeleri yaptıysanız bu hatayı alabilirsiniz. “Warez temalarda beyaz sayfa sorunu” şeklinde internette arama yaparsanız bu sorunu ortadan kaldırabilirsiniz. Sonrasında yaptığınız tüm işlemleri tekrar edin.
Ellerin dert görmesin dostum. Çok açıklayıcı bir anlatım olmuş
Rica ederim 🙂
Hocam merhabalar, biz de ecce pure temasını satın aldık ve kullanıyoruz. Sizin sitenize rastladık ve temaya güzel şeyler uyguladığınızı gördük. Facebook ile giriş konusunda Wp-admin’de facebook ile giriş yap butonu görünüyor fakat “Yazar Giriş” kısmında bunu gösteremiyoruz. Bu widget’i nasıl düzenleyebiliriz ? Butonu buraya nasıl yerleştirebiliriz. Daha açıklayıcı bir anlatım olursa seviniriz, beklemedeyiz.
Merhabalar bu yazının sonuna ilave olarak hemen ekliyorum.
Konuya alakanız için teşekkür ederim hocam giriş’e ekledim fakat bu sefer de böyle bir hata alıyorum.
Yanlış yere eklemiş olabilirsiniz. Anlattığım şekilde yaptıysanız böyle bir hata almamanız gerekir.
1-Videoda gösterildiği gibi kendi “facebook giriş butonu” kodunu tam olarak aldığınızdan emin olun.
2-Css dosyasına yukarıda verdiğim kod ile değiştirdiniz mi?
3-Bunları doğru yaptığınızda emninseniz facebook’dan ekleyebilirsiniz yardımcı olurum. Ancak doğru bir şekilde yaptıysanız buna gerek olacağını sanmıyorum.